How to Make a Shopify Store Mobile Friendly? [2024]
Last updated on
April 24, 2024

If you're running an online business like a Shopify store, it's absolutely a no-brainer to have a mobile-friendly website. Most online shoppers use mobile devices as their primary means of shopping, and they expect e-commerce sites to be optimized for these devices.
Several marketers call mobile marketing a trend, but considering how ingrained mobile devices are in our lives as both professionals and consumers, it should be a staple. Google states around 61% of users are unlikely to return to a poor mobile site and 40% will visit a competitor's site instead.
Apart from these stats, having a Shopify store optimized for mobile can help you boost your sales, conversion rates, and brand reach. So without any further ado let's look at how you can make your Shopify store mobile friendly. Let's get right started! 👇
Reasons Why You Should Make Your Site Mobile-Friendly
Better SEO Rankings
Nothing beats good old SEO rankings, the higher it is, the better. Making your site mobile friendly is something that helps you make it possible.
According to webfx “By having a mobile-friendly website, you'll improve the opinion of more than 60% of users that find your business.” Also, Google prioritizes mobile when crawling and indexing webpages.
This means that if your site isn't mobile-friendly, it will hurt your ranking in the SERP (search engine results page) leading to reduced traffic, leads, and revenue.
Shoppers are Using Mobile Devices
Quick fact. People spend 70% of their Internet time on mobile. Don’t agree? Well, it’s true. According to Perficient, 68.1% of all website visits in 2020 came from mobile devices — an increase from 63.3% in 2019.
Making your site mobile-friendly ensures that your visitors always have a positive experience on your site thus reaping better results for your Shopify store.
Outmatch Your Competition with Enhanced Browsing Experience
Want to get an upper hand in outmatching your competition? Well, making your site mobile friendly may prove to be an important milestone for you in that direction.
It not only helps you to explore more possibilities for your site but also helps you gain new opportunities to turn your visitors into paying customers.
Improved Conversion Rates and Sales
According to launchnorth.com, 67% of consumers are likely to make a purchase if your website is mobile-friendly. This means an increase in your overall conversion rates and sales of your Shopify store.
Benefits Your Reputation
According to launchnorth, 57% of consumers will not recommend a website to others that aren’t mobile-friendly. Optimizing your store for mobile helps you negate this fact. Additionally, it also allows you to build a better brand image for your eCommerce business.
How To Check If Your Site is Mobile Friendly or Not?
Before embarking on a journey of making your Shopify store mobile-friendly, first understand its current state, to begin with. What if your Shopify store is already mobile-friendly?
Or it does not comply with mobile friendliness at all. How would you know? Here's a simple approach to help you find this out:
By using Google’s Mobile-Friendly Test tool.
Google has done a great job of making this easy for you. It not only gives you whether your site is mobile-friendly but also provides you with important information on your site’s standing.
Here are the steps you need to take:
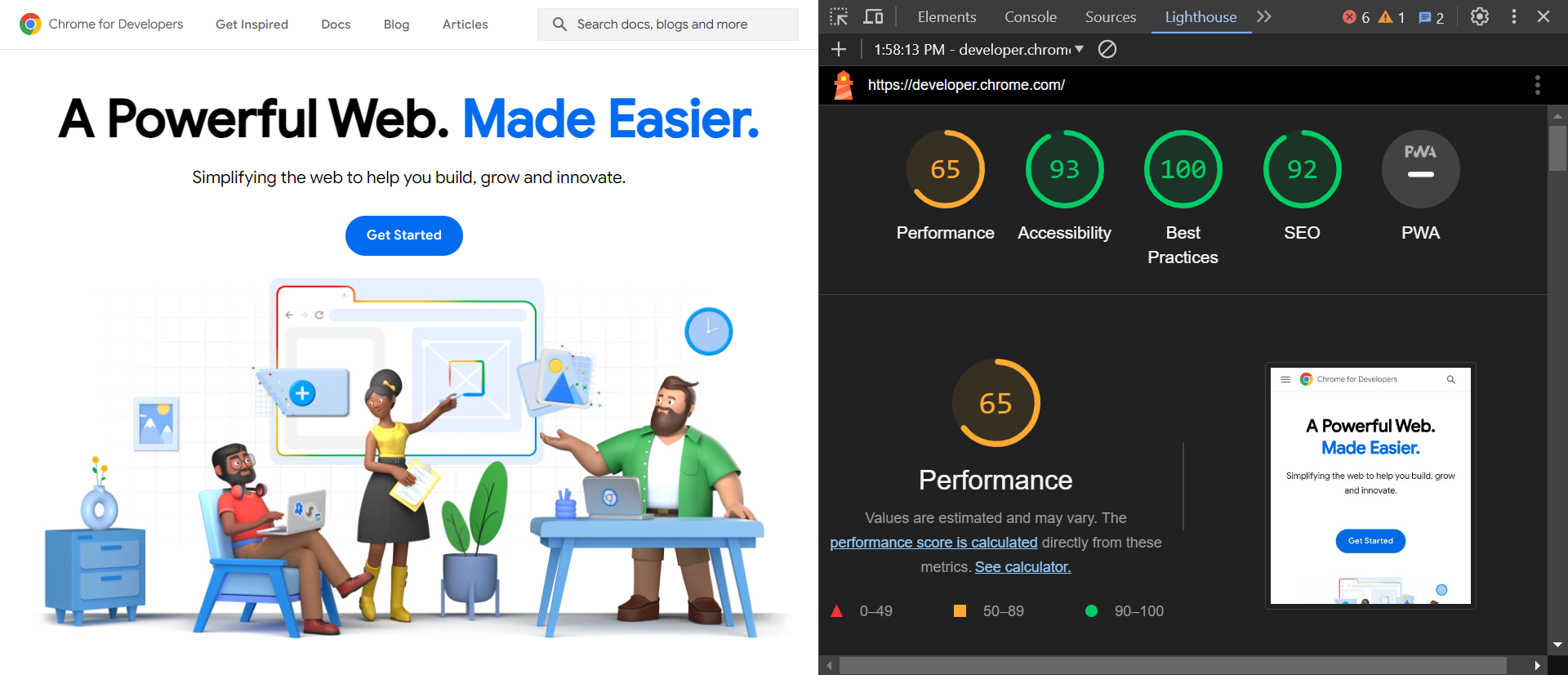
- Step 1: Visit Google's Lighthouse to check whether your website is mobile friendly or not.
- Step 2: Press the Test URL button.

After the analysis completes, you should get a thorough report of your website. The result may be a color-coded "Page is mobile friendly" or "Page is not mobile friendly" diagnostic.
Depending upon the diagnostic you receive, you may then improve and optimize your Shopify store to reap the best results.
By Using Your Mobile Phone or Browser.
You can also check if your site is mobile-friendly or not by using your mobile phone and your web browser, such as Google Chrome.
Using Mobile Phone
- Step 1: Open your site on your mobile phone and check if the content is cut off from any side.
- Step 2: Scroll down and check to see if you need to scroll left or right to see the whole content and if the navigation menu does not shrink.
If the site is mobile-friendly, you should have no problem viewing your site’s content. However, if you do face some difficulties or any part of your site is not shown, then this means that your site is not mobile-friendly.
Using Browser - The easiest way
- Step 1: Open your site in your web browser, and then minimize the tab so that it is not on full screen.
- Step 2: Now grab the tab’s left side using your mouse, and shrink it maximally to the right. Check if the content is cut off from any side.
If the website is mobile-friendly, it will not be chopped off on either side and will display all the information. However, if the website is not mobile-friendly or completely responsive, the website and it's content will not resize when the browser window shrinks.
What To Do If It Isn’t Mobile-Friendly?
Fine-tune your Shopify product pages
Yes, it helps. To make your Shopify store mobile-friendly, you will need to ensure that your Shopify product pages are fully optimized and fine-tuned to their best.
Here are some points to keep in mind:
- Reduce the file size of your images, videos, and infographics but don't reduce the quality.
- Avoid overcrowding your product page with widgets, plug-ins, and all.
- Try using a few eye-catching photographs showcasing the benefits of your product.
Enhance Your Store’s Loading Speeds
Did you know? 53% of consumers leave a mobile site that takes more than 3 seconds to load. Your site’s loading speed is easily the most crucial factor that comes into play in terms of the mobile-friendliness of your site.
However, before making any further changes, you must first be aware of your site’s current page speed. For this, Google PageSpeed Insights is the primary choice of many.
Here are some suggestions that may help:
- Use Lazy Loading and WebP Images: Use lazy loading and WebP images to reduce your server’s response time. It also improves your First Contentful Paint (FCP) and Largest Contentful Paint (LCP) Lighthouse metrics.
This makes sure that your webpage remains responsive while making it easier and much faster for your users to view.
- Choose the right Shopify theme for your store: Choosing a proper layout and color palette for your Shopify store is essential. However, when it comes to mobile-friendliness, it often tends to influence the user experience of your store.
Thus choosing a lightweight mobile-friendly theme that can be swiftly loaded on any device helps in cutting the loading time while improving your conversion rates.
- Simplify your Shopify store: Keeping your Shopify store simple also helps a lot. Simply put, it makes it much easier for your users to learn and explore independently.
Make sure your Shopify store's mobile view is not overly crowded and difficult for the user. Instead, make it easier for them to browse with only a few clicks.
Suggested resource - How to Increase your Shopify Website Speed?
Improve Website UX for Smartphones
Improving your website’s UX for smartphones also tends to make a difference when it comes to mobile-friendliness.
It not only makes it much more fun for the users to go through your site pages but also gets you better audience retention. Here are some tips to consider:
- Improve Your Mobile Navigation
- Pay heed to return visitors’ mobile experience
- Utilize shortcuts for mobile users
- Use multiple tools to test your site.
- Try limiting the usage of popups on your site.
Use Progressive Web Apps (PWAs)
Feels too much to do? Well, there is another way out. You can also use progressive web applications (PWAs) to make your website mobile friendly.
These apps can optimize your store for mobile and help you get more clients. To make things convenient for you, we've shortlisted 4 of the best progressive web apps for your Shopify store.
- PWA ‑ iOS & Android Mobile App by Softpulse Infotech
- PWA, Mobile app & Web Push by Ampify Pte. Ltd.
- Tapcart ‑ Mobile App Builder by Tapcart
- Qe Progressive Web App (PWA) by QeRetail
Optimize your Store for Mobile and Increase your AOV at the Same Time

One other of creating a mobile-friendly store is by using the Selleasy app. This is an all-in-one pre & post purchase upselling app specially crafted for Shopify stores. Apart from optimizing your store for mobile, this app also lets you increase your sales and average order value (AOV).
You can create frequently bought together bundles, product add-ons, cart upsell funnel, one-click post-purchase upsell, thank you page add-ons, and a lot more. Selleasy is super light and doesn`t impact your store responsiveness and page loading speeds.
Its clean and minimalistic app interface offers an enhanced shopping experience for your valuable customers and encourages them to purchase more. Not just that, the app does not put a burden on your pockets. Try Selleasy for free!
Rating: 5 Stars (515 reviews)
Plans: TIER I (Free), TIER II ($6.99/month), and TIER III ($12.99/month). You also get a 30-day free trial.
Frequently Asked Questions (FAQs)
How to Edit Mobile View on Shopify?
For this, you'll need to encapsulate anything you want for a certain size in a @ media query. Using media queries is a popular approach for delivering a tailored style sheet (responsive web design) to laptops, desktops, tablets, and mobile phones.
You may also use media queries to indicate the specific style to be used for printed documents or screen readers (mediatype: print, screen, or speech).
For a more detailed explanation, you can visit this w3schools page.
Can you Convert your Shopify Store to an app?
Indeed, you can. You can simply accomplish this by using various progressive web apps (PWAs). You can also utilize Shopify plugins to turn your Shopify store into a feature-rich Android or iOS app.
Making your Shopify store into an app provides additional benefits. It not only allows you to deliver more value to your customers, but it also helps to reduce abandonment rates.
Another option is to use an app builder that works on a Software as a Service (SaaS) platform. Software as a Service platform is frequently seen as a cost-effective solution
The third and last option for you is to hire someone to create a mobile app from scratch for you. This not only allows you to manage the app properly but also allows you to personalize it in accordance with your Shopify store.
Having your own mobile app means you can offer superior user experience to your customers. It also helps you increase conversion rates, drive AOVs, more products viewed per session, and boosts your sales.
What is a Responsive Shopify Theme?
A responsive Shopify theme is a technically sound and adaptable theme that looks great on all devices and is suitable for a wide range of products and industry kinds.
With their compelling graphics and straightforward navigation, these themes provide you with complete social integration while putting your brand and items in front and center.
This ensures that your users are able to view and navigate your Shopify store with ease irrelevant of which device they use.
Also read:
.svg)




.svg)
.svg)
.svg)
.png)

.svg)