How to Add fonts to Shopify Themes the Easiest Way
Last updated on
April 24, 2024

How to add fonts to Shopify Theme is such a constructive topic for any brand. Creating a brand image and setting the stage for it to make a huge impact is a task so Byzantine but the end result speaks volumes about your brand value. Finding the right font for your Shopify site is one of the primary ways to enhance your branding efforts.
This how-to-guide is aimed at helping you know the importance of fonts and the different ways to find, change, and add custom fonts to your Shopify store. Lets get started!👇
What are Shopify Fonts?
Shopify fonts are a collection of fonts found in the Shopify font library. It encompasses system fonts, a selection of Google fonts, and licensed fonts from Monotype. All these fonts are free to use on all Shopify online stores and are provided in both Web Open Font Format (WOFF) and Web Open Font Format 2.0 (WOFF2).
Shopify Fonts are grouped under two categories:
- System Fonts
- Custom Fonts
System Fonts
System fonts are the default fonts available on the user's computer. These fonts enable the theme to be more performant as there is no need to download fonts before rendering text. System fonts are found under the System fonts category and are listed under available fonts, noted with a system badge of the theme editor font picker.
Choosing system fonts that are used to render text depends on the user’s operating system. The three generic system font types are:
- Serif
- Sans Serif, Open Sans, or Investment Font
- Mono
Custom Fonts
Custom fonts are the ones that are used by third-party solutions. Klaviyo custom fonts are great for Email templates.
Including fonts in your theme using third-party font solutions can be done in two ways:
- Reference the font through the third party's hosting
- Upload the font files to your theme
If you include custom fonts in your theme, then you have to create a setting for the selection, such as a select setting. The next step is to reference the setting value in your CSS while defining which font to use for the associated elements.
Why do Fonts matter?
Building an e-commerce site includes determining the minimum interaction cost. This is to determine if the website content is worth reading. A recent study by the Nielsen/Norman group found that users only read 28 percent of words on a page at most on average. This varies depending on the amount of copy on the page but with most people spending an average of 15 seconds on a web page, every word is accountable.
So fonts are essential to keep users engaged. Using the right fonts can help you improve your conversion rates by encouraging the users to stay longer, long enough to get them through the buying process.
How to add Fonts to Shopify Theme
You can add fonts to the Shopify theme in the following ways:
- Use fonts from Shopify’s font library
- Use custom fonts
Follow these steps carefully and your new font can be uploaded in a few minutes. Begin by uploading the font onto the Assets folder of your theme and then install the new font to your theme.
Here are the steps:
- Download the Webfont version of your font. The font files must have the WOFF and WOFF2 file types included.
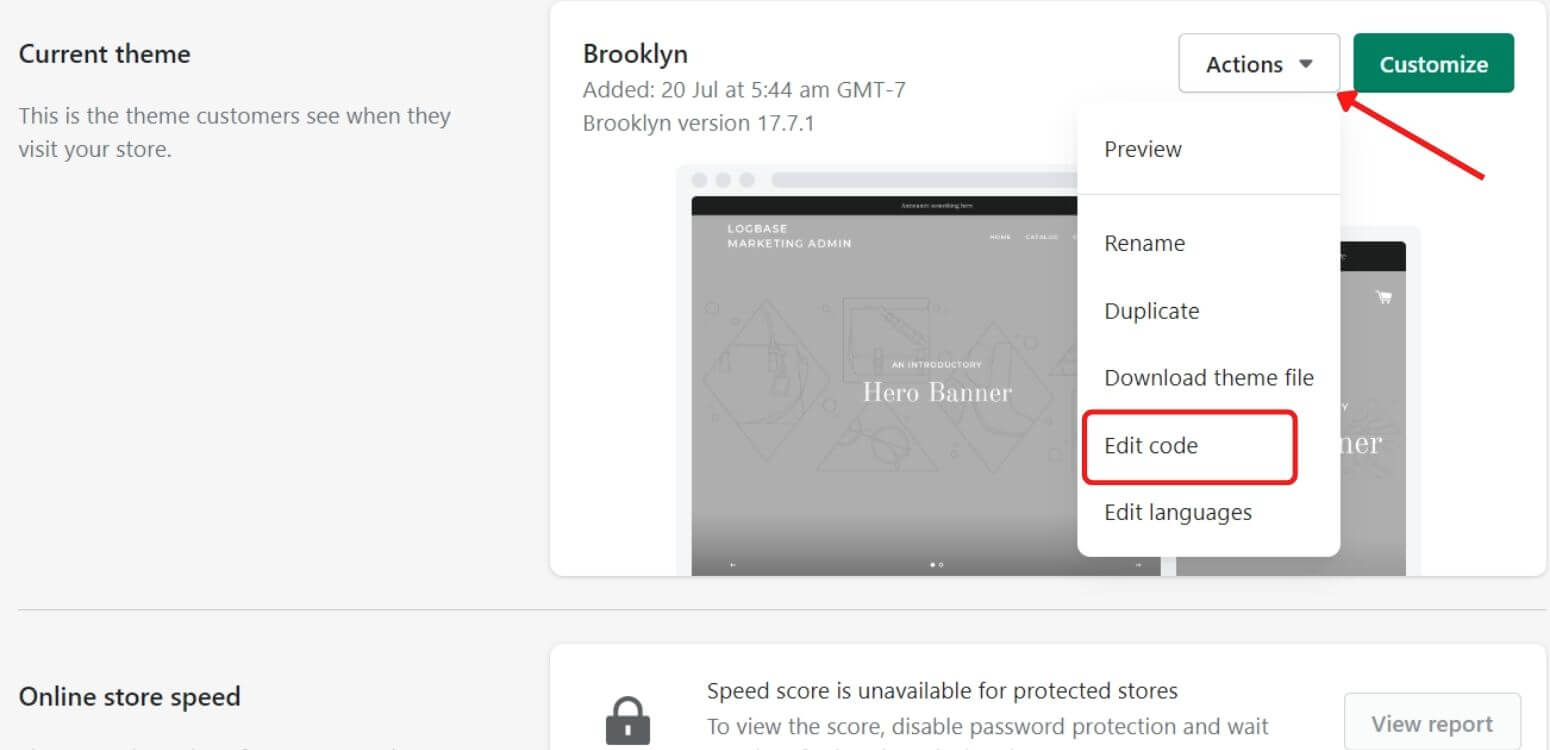
- From the Shopify dashboard, go to Online Store, from the Current theme section, click Actions > Edit Code.

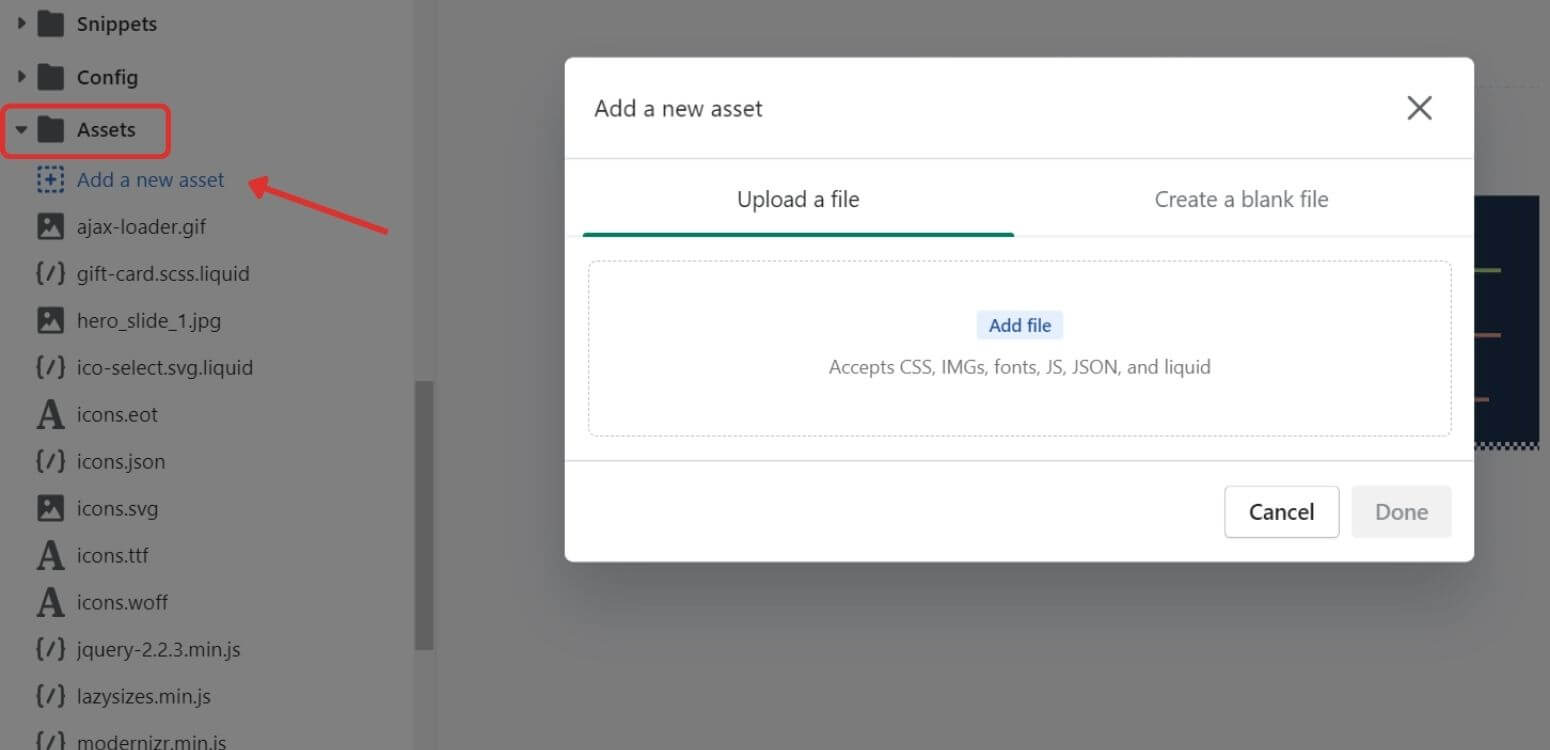
- Scroll down to Navigate the Assets folder, and click Add a New Asset. Choose your Font file and click Upload Asset.

- Now, install the new font to your theme. Go to the Assets folder > go to your theme's main CSS file. Go to the bottom of this file to add the new code to your theme.
- Add this code: @font-face {
font-family: "Font name";src: url({{ "Filename" | asset_url }}) format("Format");
- Replace the Font name with the name of the font you want to apply. Use quotation marks to enclose the name of the font if it has more than one word.
- Now, replace the File name with the file you uploaded, including the extension code. For e.g. verdana_bold.ttf.
- Finally, change the Format with that of your font. For example, Athena.ttf would be "TrueType".
This is how you can edit TTF files online.
Adding Custom Fonts to Shopify
If you want to stand out from your competitors and increase your engagement rate, adding custom fonts to your Shopify store is a great way. However, this requires a good amount of coding skills, so please pay close attention to not mess up anything.
Here's how you add custom fonts:
- First, download the Webfont version of your font. Make sure the file type is in SVG, EOG, TTF, WOFF, or WOFF2.
- From your Shopify dashboard, navigate to Online Store > Themes > Actions > Edit Code.
- In the sidebar, navigate and choose Assets > theme.scss.liquid. Carefully scroll to the bottom of the file and paste this code:
@font-face {font-family: "NAME OF FONT";
src: url("NAME-OF-FONT-FILE.woff2") format("woff2"),
url("NAME-OF-FONT-FILE.woff") format("woff");}

- As given in the above procedure, replace the details with your custom font details. Then below this code, paste the following code:
<p><span style="font-weight: 400;">yourcssselectorhere { font-family: "NAME OF FONT"!important; }</span></p>
- Finally, go to the Assets folder on your Shopify dashboard and click Add a new asset. Now, upload each version of the font file one after the other.
How to add Google fonts to Shopify Theme
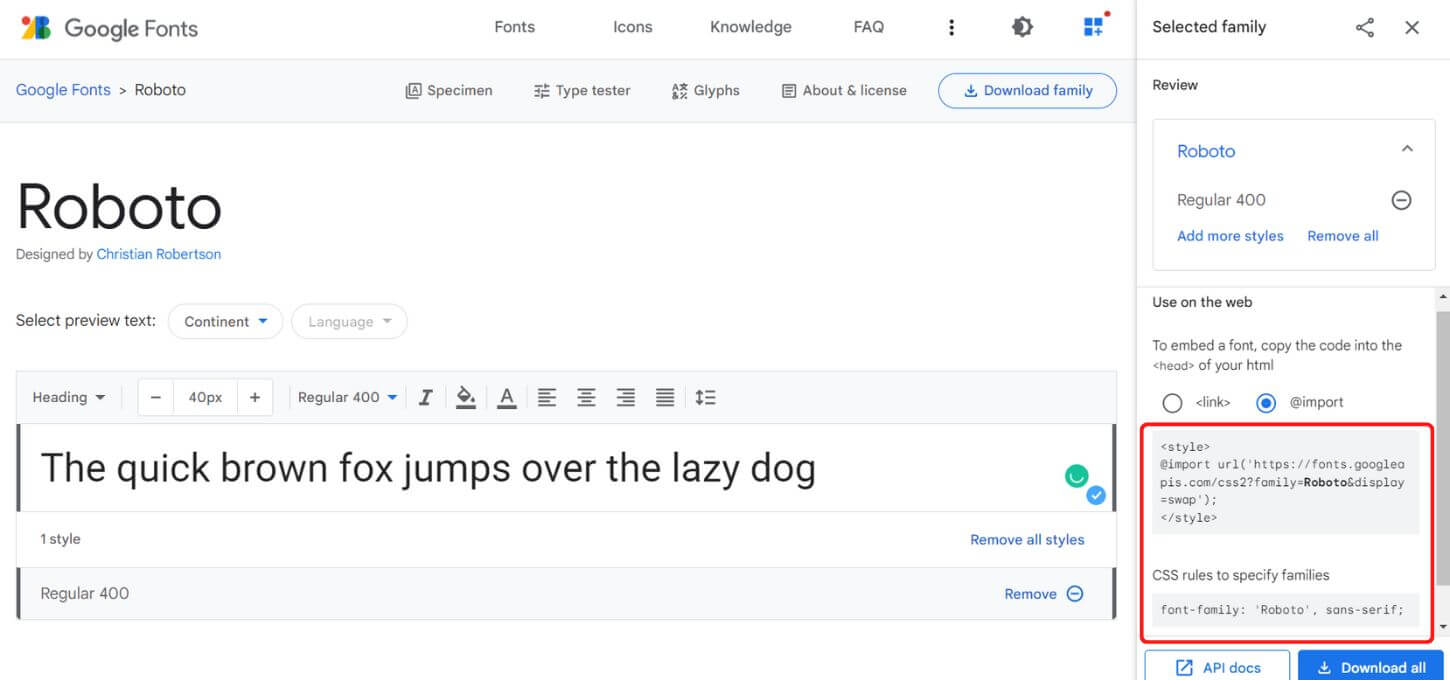
Step 1: Visit the Google Fonts site and choose your font.
You can filter the fonts by the different categories available, including category, language, font properties, most popular, newest, name, and trending.
Step 2: Select your font, copy the code, and Change font size in Shopify
Change font size in Shopify, check out the glyphs, and the License, and check what other fonts it can be paired with.
After finding the right font, click the “Select this style” button and then, copy the code from the pop-up window.

Step 3: Go to theme files and paste code in the head tag
After copying the code, from your Shopify dashboard, navigate to Online Store > Themes > Actions > Edit Code.
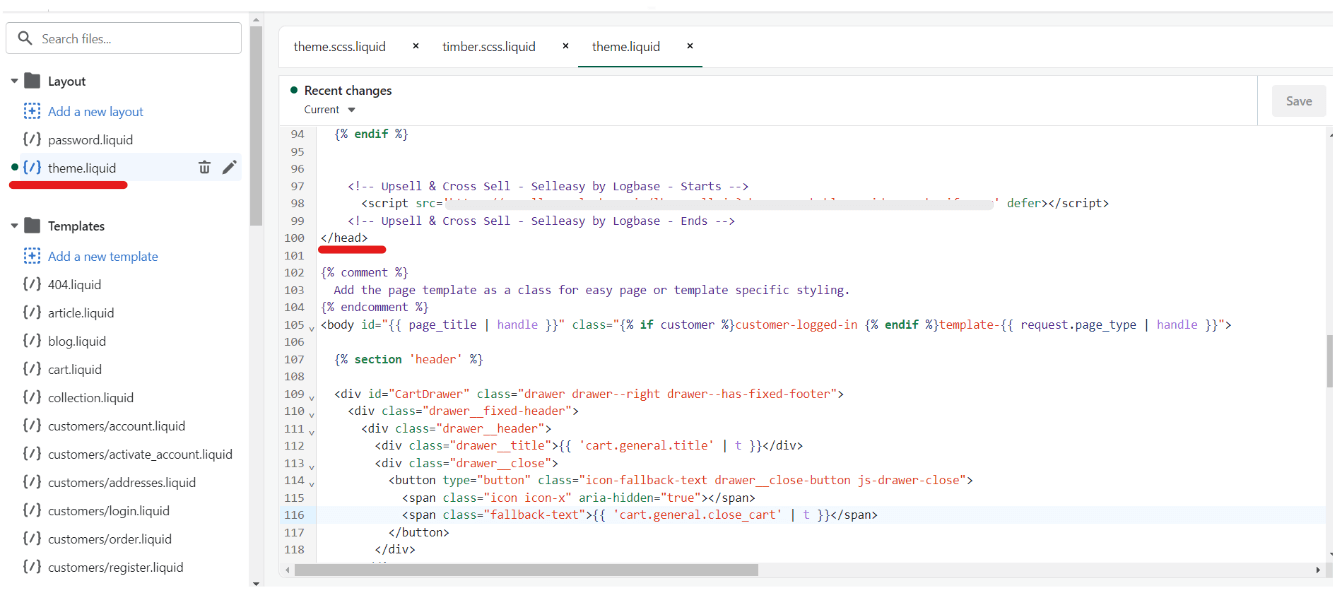
Now, click on Layout > theme.liquid.
Scroll down and find the </head> tag and paste the code inside it. Now, save the changes.

Step 4: Open your theme's style files
Go to the "Assets" folder. Navigate the style files "theme.scss.liquid" and "timber.scss.liquid"
Open them.
Step 5: Copy font CSS rules from Google
Now, go to the Google Fonts page and then copy the font name. In our case, we used “Roboto', sans-serif;”.
.jpg)
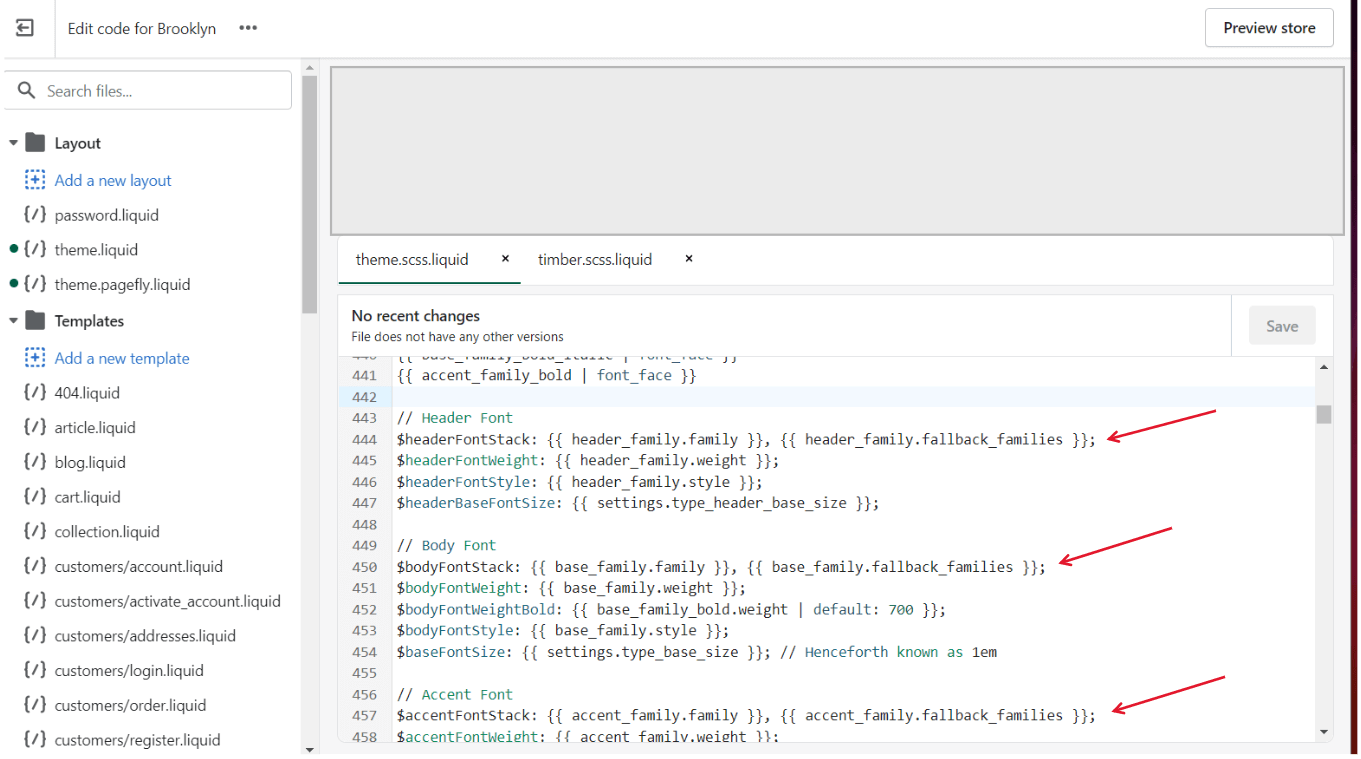
Step 6: Add font details to the Opened Style Files
Head back to the previously opened style files in the Assets folder. Scroll down to the "Typography" section and then replace these 3 code lines:
$headerFontStack: {{ header_family.family }}, {{ header_family.fallback_families }};
$bodyFontStack: {{ base_family.family }}, {{ base_family.fallback_families }};
$accentFontStack: {{ accent_family.family }}, {{ accent_family.fallback_families }};
With:
$headerFontStack: 'Roboto', sans-serif;
$bodyFontStack: 'Roboto', sans-serif;
$accentFontStack: 'Roboto', sans-serif;

Now, save both files.
How to change fonts on Shopify Theme
Shopify has a wide range of fonts to choose from. Change fonts in Shopify by following these steps:
- From the Shopify dashboard, go to Online Store > Themes.
- From the Current theme section, select Customize > Theme settings > Typography.
- Select Change to use the font picker for each type of font.
- Explore the options in the search section if you don't have a font yet.
- Select the font you want and change it to a different style if you want.
- Click the name of the current font style, and select a new font style from the drop-down menu.
- Click Select and Save. Hit Preview to check how it works after optimizing it.
The preview shows how your fonts and typography appear. You can finalize it if you are satisfied with the outcome, if not, play around a bit to try out different options, sizes, colors, and placements.
Key things to remember while selecting fonts or importing them
Things to avoid when selecting fonts
Don’t make the process of selecting fonts complicated. Clubbing fonts together must be kept simple and unanimous. Doing this otherwise will make it complicated for the reader. A combination of fonts from different font families will turn out to be a distraction.
Things to avoid when you import fonts into Shopify:
- Don’t mess with proportions
Avoid any font that compresses, stretches, skews, or manipulates the proportion of fonts.
- Avoid using the Comic Sans or Papyrus font
Comic Sans or Papyrus fonts are not considered professional anymore because of overusing these fonts. So stay away from these fonts to avoid making your brand look fake.
Frequently Asked Questions (FAQs)
What fonts can you use on Shopify?
Here are five free fonts and typefaces to choose from that would be great for your Shopify store.
- Avenir
Avenir is a simple, modern, minimalist style font. It is also highly geometric and suitable for long blocks of text, perfect for primary, secondary, and even accent fonts.
- Garamond
Garamond is a refined, sophisticated, and elegant serif typeface like Garamond. The Adobe Garamond Pro is standard in almost all computers and is great as a primary or secondary font.
- Haettenschweiler
Haettenschweiler has a heavy typeface and is the best suitable for creating a solid primary font for banners and titles. It won't be a great option for a secondary font as it's challenging to read for extended text but pops off the page for a larger copy.
- Bodoni
Bodoni is like a combination of serif version typefaces with an aggressive outlook, which makes it best for secondary fonts. A classic Bodoni typeface gives a luxurious appeal to headers, titles, and accents. This is one reason that magazines and brand logos have this typeface.
- Mistral
Mistral is a classic typeface with a good script that is suitable for titles and accent fonts but not for secondary fonts. It is a simple and easy-to-read typeface because of its clean and clear outlook.
How to Add a Font to Shopify Dawn Theme
First, you need to upload it to Assets.
Go to Layout > theme.liquid and add the code:
@font-face {
font-family: 'fontname';
src: url('{{ 'fontname.woff' | asset_url }}') format('woff'),
font-weight: normal;
font-style: normal;
font-display: swap;
}
In the end, you just need to get a fontname, it will work fine.
How do I Add Custom Fonts to the Debut Theme Shopify
1. Go to Online Store > Theme > Edit code
2. Asset > theme.scss.liquid or theme.css > upload your custom font file.
3. Now paste the following code at the bottom of the theme.scss.liquid or theme.css file.
@font-face {
font-family: 'custom-fontname';
src: url('{{'custom-fontname.eot?' | asset_url }}');
src: url('{{ ''custom-fontname.eot??#iefix' | asset_url }}') format('embedded-opentype'),
url('{{ ''custom-fontname.woff' | asset_url }}') format('woff'),
url('{{ ''custom-fontname.ttf' | asset_url }}') format('truetype'),
url('{{ ''custom-fontname.svg#'custom-fontname' | asset_url }}') format('svg');
font-weight: normal;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: antialiased;
}
Wrapping up
Adding a custom font to your Shopify theme can be an overwhelming task but with this guide, we tried to make things as simple as possible. A custom font will give a unique appearance to your Shopify store. Moreover, using the right combination of fonts can influence your customers and increase sales.
Fonts can draw the attention of customers towards the items that you want them to focus on. Hope our guide on how to add fonts to Shopify themes provided some value to you. But if you want to add more value to your Shopify store, consider subscribing to our newsletter.
Happy growing!
Also read:
.svg)


.png)
.png)
.svg)
.svg)
.svg)
.png)

.svg)