How To Increase Shopify Website Speed? A Comprehensive Guide
Last updated on
December 3, 2025

Imagine yourself using an e-commerce website that takes too much time to load and respond. Would you continue using that e-commerce website for your purchases? Not likely. The same thing happens with your customers when your Shopify website feels too slow. Website speed is the most important aspect for the survival of any digital business.
A Slow-loading website increases your bounce rate, reduces your rate of conversion, lowers engagement rate, causes a significant drop in revenues and sales, and most importantly decreases your SEO rankings. E-commerce giant Amazon estimates that a one-second delay in webpage loading can cost them a whopping $1.6 billion in loss every year.
A study conducted by MOZ on Site speed shows the following data points:
- If your website loads in under 5 seconds, then it is approximately faster than 25% of the web.
- If your website loads in under 2.9 seconds, then it is approximately faster than 50% of the web.
- If your website loads in under 1.7 seconds, then it is approximately faster than 75% of the websites.
- If your website loads in under 0.8 seconds, then it is approximately faster than 94% of the websites.
This is why you must boost your Shopify store performance, but you might be thinking about how to increase Shopify website speed? So don't worry about it, we have done our legwork and came up with this comprehensive guide.
How to Increase Shopify Website Speed?
Shopify comes with some out-of-the-box speed optimization features that are built-in and get implemented as soon as you create your store. The process of making your Shopify store fast consists of a lot of details, so I have broken down this guide into steps, so you can easily follow this.
1. Shopify Store Speed Optimization
Follow the given suggestions to do Shopify store speed optimization and boost up your sales.
a. Analyze Performance with PageSpeed Insights
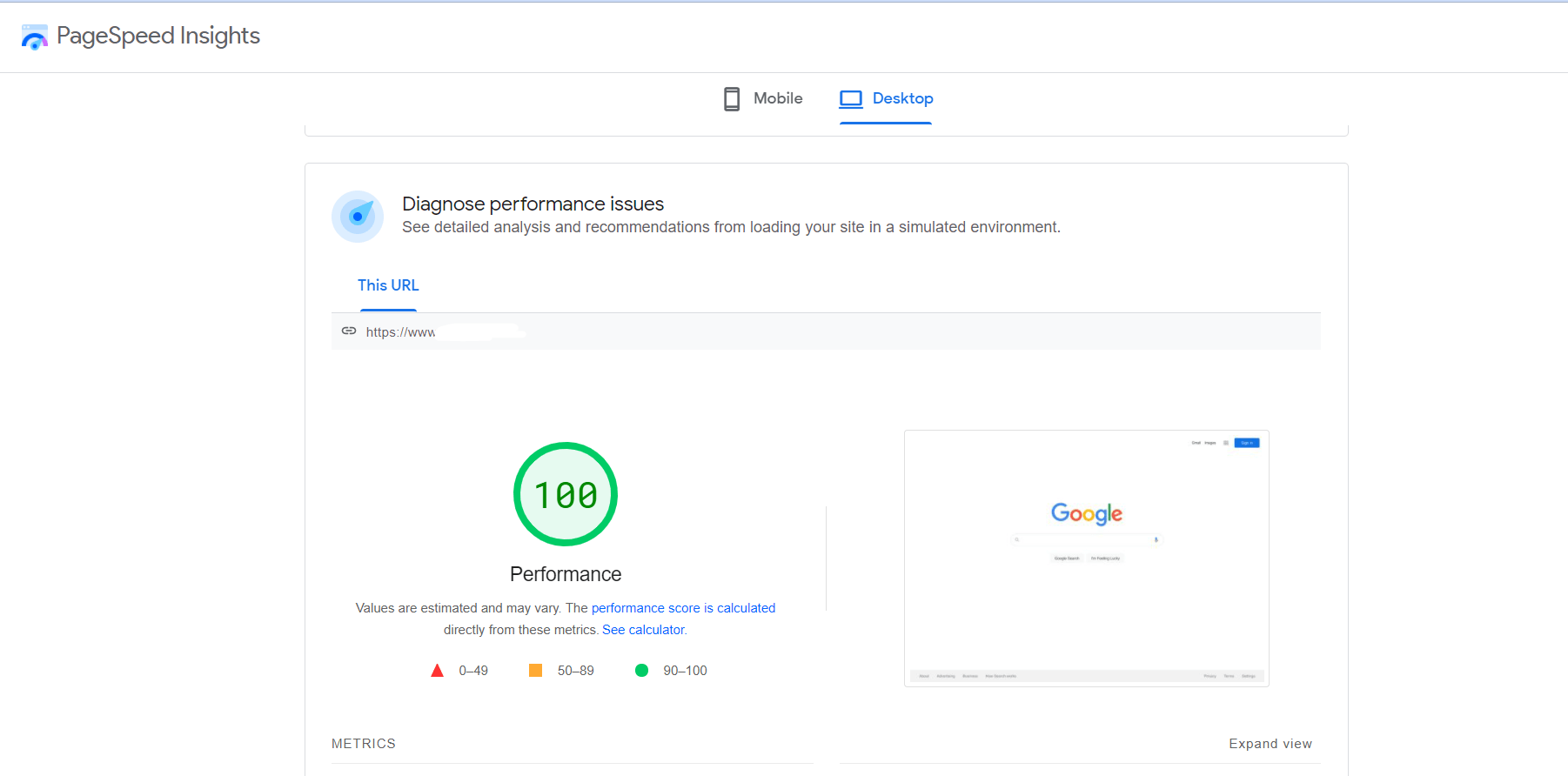
PageSpeed Insights is a website speed testing tool developed by Google. It measures the performance of a page on mobile and desktop devices and provides key suggestions on how you can make the page faster. You can do an analysis of your website performance by entering your site link and getting a detailed analysis report. After you complete fixing all the given errors, you can go back and re-analyze your website speed to make sure everything is perfect.You should also use Test My Site from Google to do the Shopify store speed test. This free-of-cost tool enables you to analyze the speed of your website on mobile devices and offers recommendations to enhance your mobile site experience. A study done by Shopify on 100,000 e-commerce sites suggests that over 50.3% of traffic came from mobile devices. Just enter your website URL and you will get a detailed performance report.

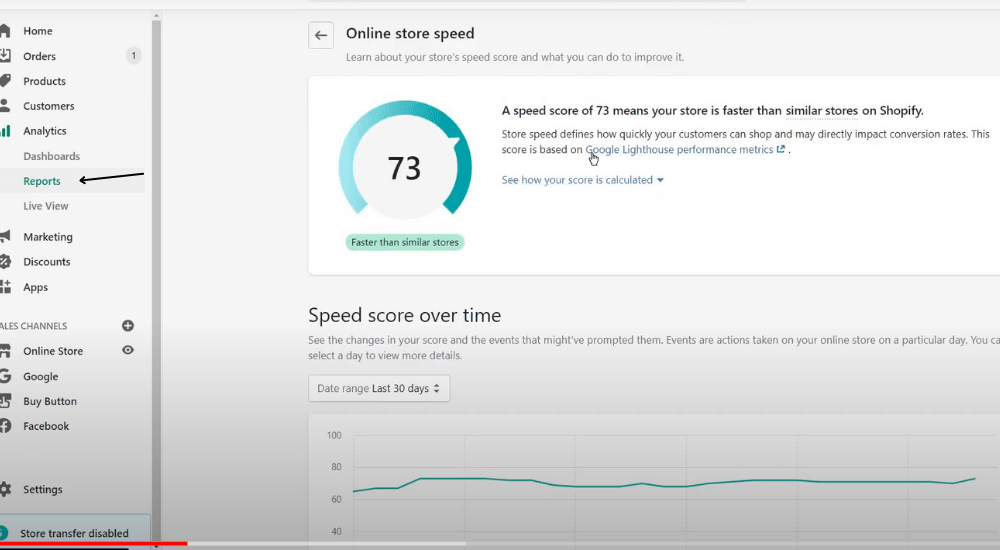
A few months back, Shopify rolled out a new feature that lets you check your online store speed from your admin panel. Check your store`s speed or simply go to Admin > Reports > select online store speed. Shopify speed score report is based on Google Lighthouse metrics and the score is given out of 100. You also get a detailed report of your score with suggestions to improve.
You can even check how your speed score is growing/reducing over the days. Read this to know more about Shopify store speed report.

You should also use Test My Site from Google to do the Shopify store speed test. This free-of-cost tool enables you to analyze the speed of your website on mobile devices and offers recommendations to enhance your mobile site experience. A study done by Shopify on 100,000 e-commerce sites suggests that over 50.3% of traffic came from mobile devices. Just enter your website URL and you will get a detailed performance report.
.png)
b. Select Lightweight and Responsive Shopify Theme
One of the best ways of doing Shopify store speed optimization is by selecting a fast-loading Shopify theme. Choosing a lightweight and responsive theme helps you boost your site speed as well as your SEO rankings. Some themes come with unnecessary bloat, that slows down your website. So before you install any theme, it is recommended to check the following:
- Check whether it is fast, responsive, and lightweight.
- Check if the theme is up-to-date and see the preview of the theme. Do a Shopify theme speed test to confirm the speed in Google PageSpeed Insights and note the suggestions to make the theme faster.
- After finding the fastest Shopify theme and installing it, disable theme features that you don't use.
Find which are the best Shopify themes for SEO in 2022 and make your sales skyrocket.
c. Compress Images for Shopify
To create a visually appealing website, you need to use good quality images, but good quality doesn't necessarily mean large image size. If you leave your images unoptimized, due to the large file size your website is going to load slow thus reducing your sales.
You can use image compression tools like Tinypng to compress images for Shopify. These tools keep your overall image quality high but reduce your image size thus enabling your website to load faster.
%20(1).png)
If you have any existing images on your Shopify store, you can use Crush Pics or Image Optimizer to reduce the image size without affecting the quality.
d. Avoid GIFs and Image sliders
GIFs are very popular among the marketing community because they help businesses boost their engagement rates. Graphics Interchange Format or GIF offers a more interactive experience from a UX perspective and helps build brand identity. However, due to large file sizes, GIFs can make your site extremely slow, thus impacting your sales and revenue numbers.
A single GIF file accounts for more than 2 MB and if you have multiple GIFs, then it is a warning sign for your business. It is better to replace GIFs with static images as they save a lot of file size, thus boosting your website load speed.
Image sliders are another popular type where you typically add 5-6 high-quality images which end up costing you lots of lost potential customers. Image sliders increase your webpage load time and alter your entire digital world. Research shows that only 1% of visitors click on sliders.
Sliders/Carousels are bad for SEO, usability and offer a relatively poor experience to mobile users. Instead of using a slider, prefer using a single high-quality Hero layout image with a clear call-to-action.
e. Boost Page Performance with AMP
Most of the visitors to Shopify e-commerce stores come through mobile devices, and if your site moves at a snail's pace, then these visitors are probably going to run off. Accelerated Mobile Pages or AMP is an open-source technology designed to accelerate page loading on mobile devices. It allows you to get an edge over your competitors, thus driving more sales and profits.
Shopify allows you to easily and efficiently generate AMP pages for your store with apps like AMP by Ampify Me or Fire AMP. Both these apps offer an easy and effective way to create AMP pages. You can also control how your pages look and after completing all steps, just wait for a couple of days for Google to crawl your AMP pages.
f. Utilize Lazy Load Images to reduce loading time
Lazy Loading is another SEO technique to speed up your Shopify store. This technique increases your store speed by not allowing all site images to load at once and only allowing it when the user scrolls down the page. With Lazy Loading, your site saves a lot of image bytes thus enabling faster loading but if used excessively, it can negatively affect your site performance.
If you're interested in implementing it, try reading the Shopify Lazy Loading blog for step-by-step implementation.
2. Reduce the Number of Installed Apps
Installing multiple apps on your Shopify store is an easy and effective way of adding functionality to any programming language. Who doesn't want to get some extra functions that can skyrocket your sales, and that too without any need of spending hundreds of coding hours? But if you're not using the functions/apps what is the fun of having them tied with your backs?
Majority of the apps installed via Shopify add some JavaScript/CSS files to your site. These additional third-party scripts always run in your background making your store load slower thus costing you money. So, this is exactly why you should delete any unnecessary/unused app.
To make it easy for you to recognize which app you need to delete, ask yourself the following:
- How often do you use the app?
- Does the app help you reach your targets?
- Is this a “must-have” or “nice to have” app?
- Is there any lightweight replacement for it?
- How would it impact your store if you removed it?
Think twice, but if the app is not essential for your business, just uninstall/ consider replacing it. Consider consulting a developer if you're not sure about anything to avoid any disaster.
3. Minimize Shopify Redirects and Avoid Broken Links
Assume you visited a coffee e-commerce store and clicked on any link, it suddenly redirected you to a gardening webpage, or worse, it showed you the link is broken. How would you feel? The same thing happens with the customers if your store has too many redirects or broken links, and it makes your store load slower also affecting your SEO.
The easiest and effective way to increase your Shopify website speed is by throwing away unnecessary redirects and broken links.
Step 1: For Redirects
Having useless redirects hamper your website performance and create speed issues. It's time to identify them and minimize Shopify redirects.
- From your Shopify Admin, go to Online Store > Navigation.
- Under Navigation, select URL Redirects to display all your active redirects.
You can filter specific redirects.
Step 2: For Broken Links
.png)
A broken link that shows 404 errors, reduces the user experience. Use Broken Link Checker to find any broken links and fix them. To reduce your workload, you can use an in-built “src” which lets you know where the broken link is in the page's code. Shopify SEO apps are also a great way to effortlessly identify and fix broken links.
Also read:
4. Minify Assets to Speed Up Your Shopify Store
CSS (the code that controls how your website will look), JavaScript (the code that controls how your website will function), and Liquid Files (spine of Shopify themes) are necessary to run your digital store. But big file sizes can impact your store and reduce the loading speeds.
Minification is the process of compressing the files to make them load faster. You can use PageSpeed Insights to analyze your store and if you`re getting minify warnings then my friend here`s a solution for you. Select Page Speed Optimizer and minify your assets with just a click. No need to juggle with codes.
5. Utilize Google Tag Manager To Organize Tracking Codes
You usually add separate codes for site Analytics, Adwords, remarketing, and more. Google Tag Manager enables you to add or remove all your website tags from one place. This helps you seamlessly track activities across your sites and apps with reliability and accuracy.
Try moving third-party codes and tracking pixels such as Facebook Pixel, Google Analytics. You can effortlessly integrate Google Tag Manager with your Shopify store.
6. Shopify store speed test with GTMetrix
If you want to do a proper Shopify store speed test, then GTMetrix is your good-to-go option. It's a free tool that helps you analyze your website with a glimpse of what`s making your site load slow and gives you detailed recommendations to improve your loading speed.
.png)
The tool displays several insights with grades, web vitals. Multiple score categories offer a diverse analysis.
- Performance score shows how well your webpage performs from the perspective of a user.
- Structure score shows how well your webpage is built for optimal performance.
- Web vitals are a small set of core metrics that tell you whether your website is delivering a quick experience or not.
- The waterfall chart shows the exact amount of time each request took to complete. In simple words, you can check which page element takes what amount of time load.
For a detailed report on the GTMetrix score, read the gtmetrix report.
Suggested resource - How to Make your Shopify STore Mobile Friendly?
Wrapping Up
There's your whole actionable list of best practices for how to increase Shopify website speed. As a digital business, you`re required to keep your website always updated and make every necessary modification to cater to the needs of your customers. To enhance your competence, sales, you need to be aware of the changes that are happening all over the internet world.
By the way, if you haven't managed to get your sale, read this magical blog on “How to Get Your First Sale on Shopify in Under 30 days?”. It takes some amount of time and effort to make your e-commerce website fast. After following these actionable tips, you will be able to witness a major development in your website speeds and traffic.
Happy Growing!

.svg)

%20(1).avif)
%20(1)%20(1).avif)
%20(2).avif)
.svg)
.svg)
.svg)


.svg)