How To Remove ‘Powered By Shopify’ From Your Store? [2025]
Last updated on
November 26, 2024

Shopify is an excellent platform to build your own store and start your eCommerce journey. Starting new, anyone building their new store on Shopify will see powered by Shopify as the default text in their footer. New store owners using free themes or free trial often ask about whether they can get rid of Powered by Shopify or not? and How to remove powered by Shopify from my site's footer?
Let me tell you, yes you definitely can, and you should. If you want to showcase your brand image as a highly professional and original brand, you should avoid using such texts. Removing this powered by text/link makes your footer look aesthetically clean and also gives you the opportunity to display your brand name, or trust badges.
To get rid of this text, we've properly explained the 2 easiest methods that work like a charm. Let's get started!
What does ‘Powered by Shopify’ mean?
Being an eCommerce platform, Shopify enables users to create and customize their online stores with ease. Powered by Shopify is the default text found in every Shopify store's footer that lets visitors know about the store running on Shopify. This text shows that the store has been built using Shopify's site-building software and hosting services.
Also, if you use a theme developed by Shopify, it will display a powered by Shopify branded link in the footer of your store like this image.

You will find a powered by Shopify tag in the footer of every new store, as well as on the password page. Anyway, you don't need to worry about this as this blog post will help you fix all the related troubles.
How to Remove Powered by Shopify in 2022?
There are 2 simple and easy ways to remove Powered by Shopify text from your store. These are:
- Using Edit Language Option
- Via Shopify Edit Code Option
#1 Remove Powered by Shopify using Edit Language Option
Being one of the easiest methods, this method is better suited for those who don’t want coding to be involved.
Here are the steps to take:
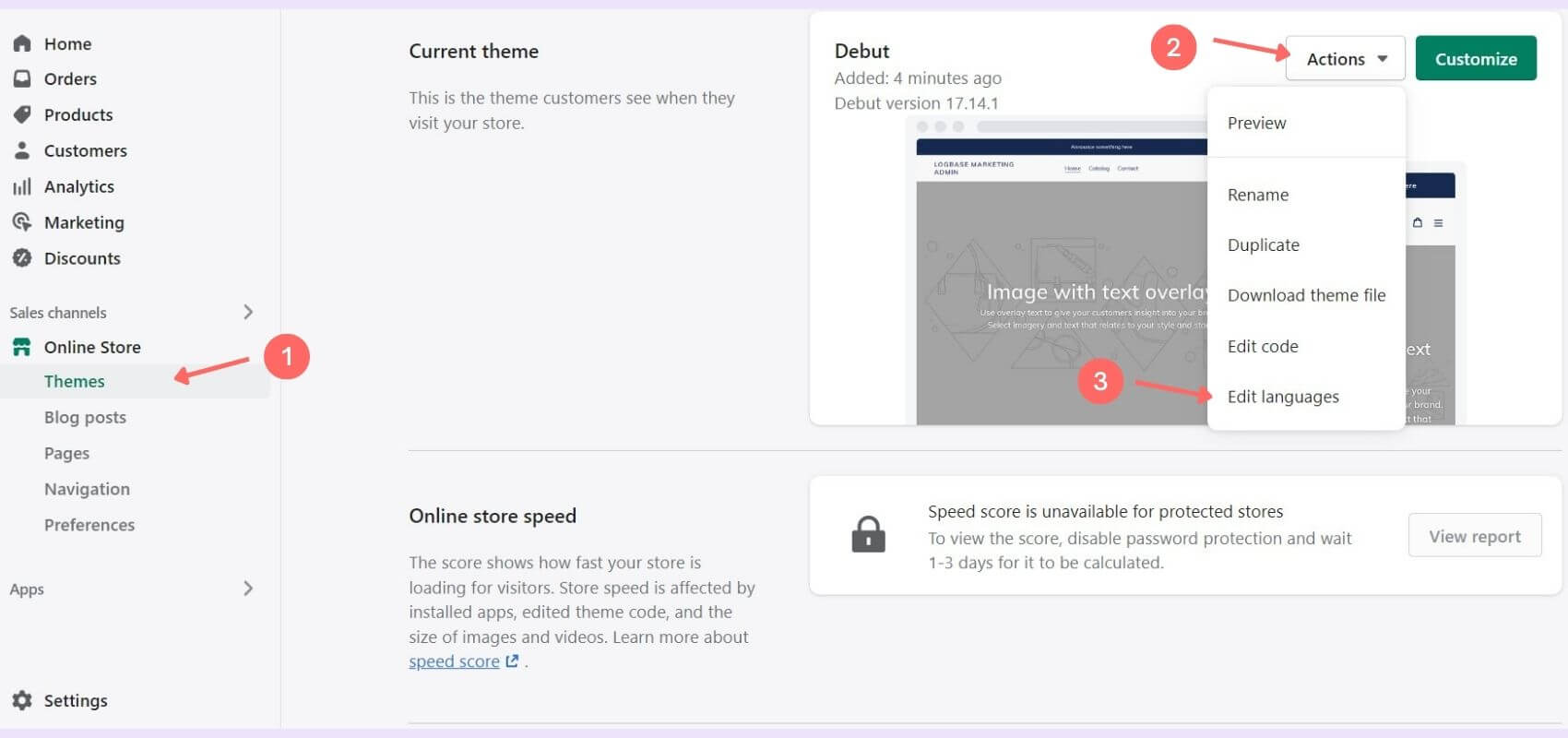
- Step 1: From your Shopify Dashboard, choose Online Store > Themes.
- Step 2: From your Current theme section, click the Actions button and select Edit Languages.

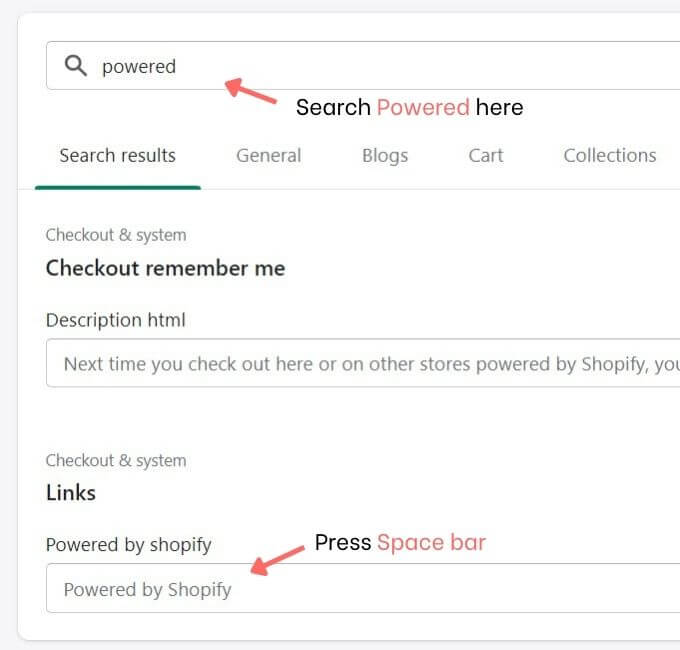
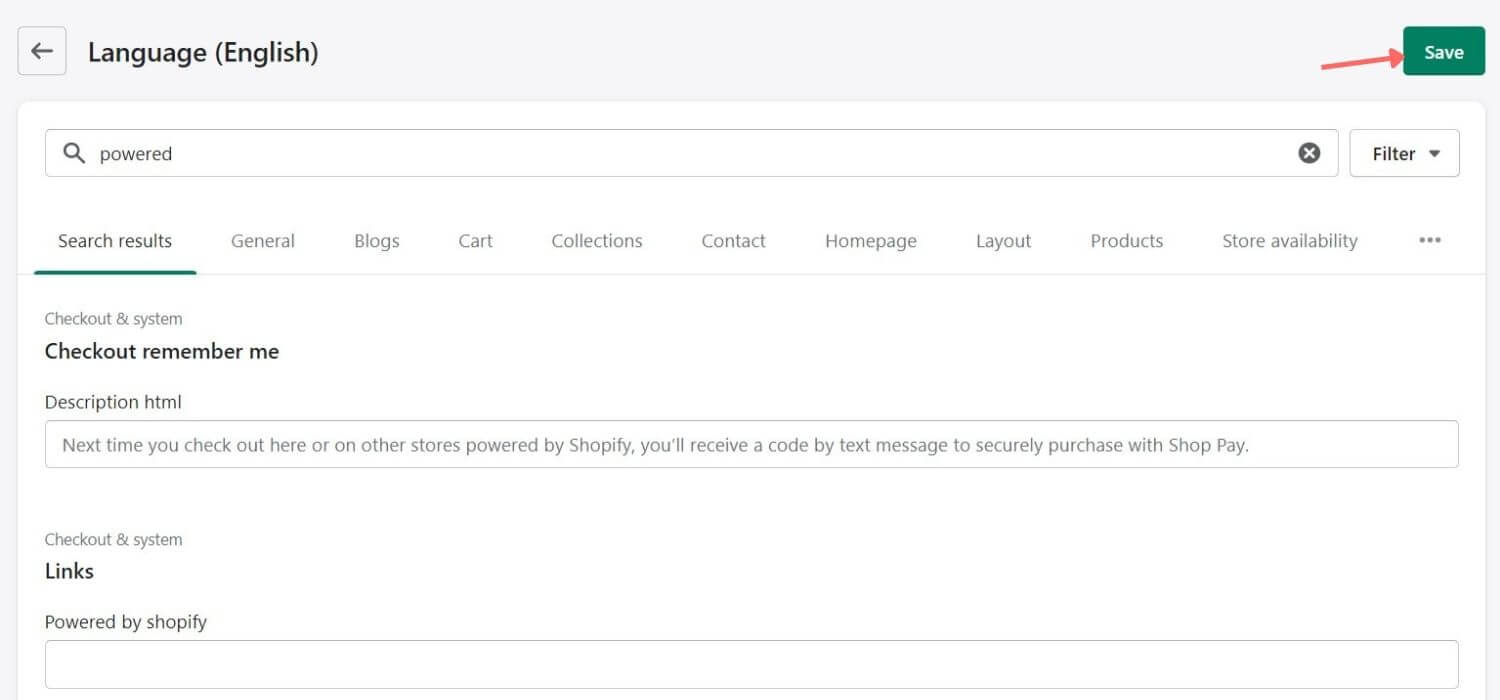
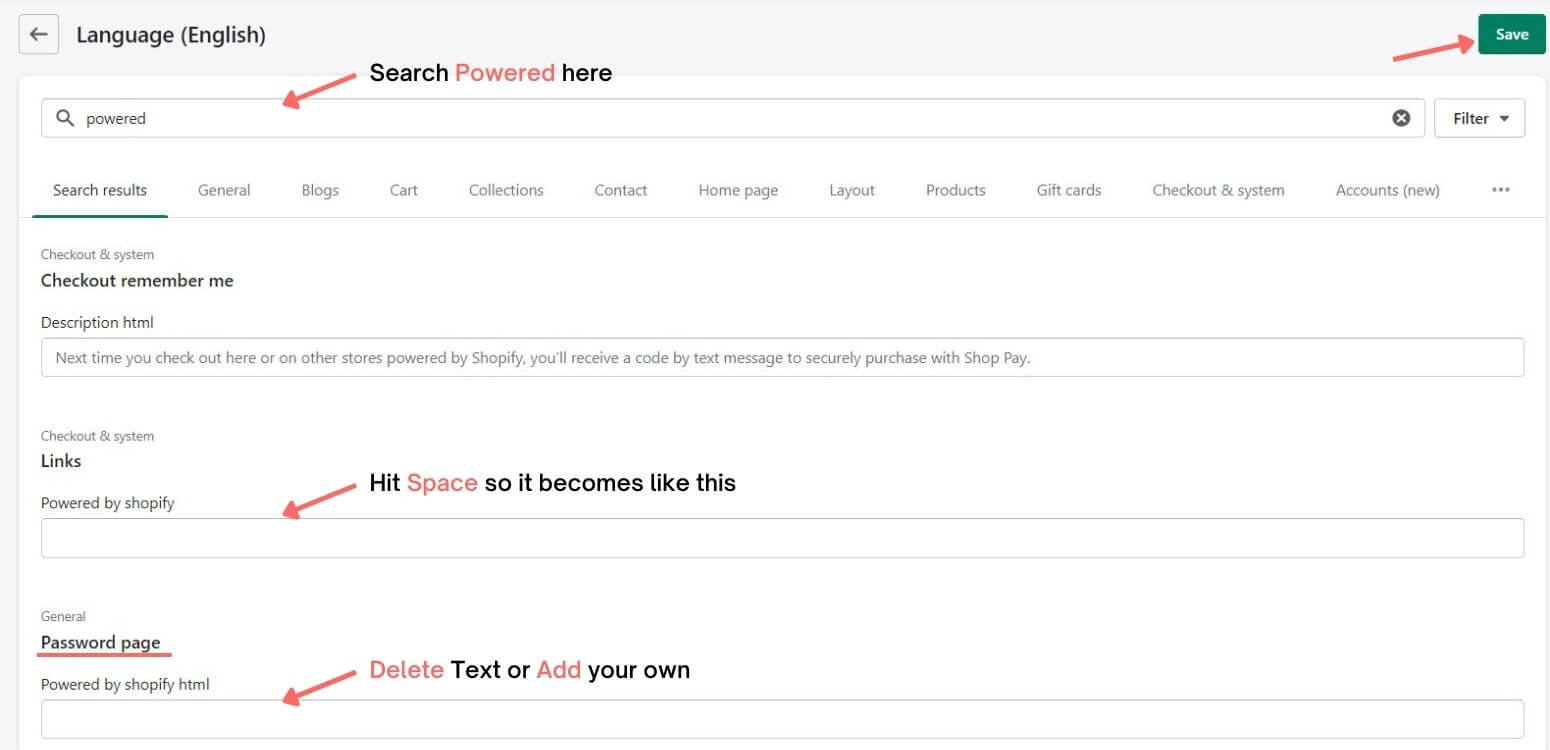
- Step 3: Search Powered in the search filter. Navigate to the Powered by Shopify, press space, and the faded text will disappear.

- Step 4: Hit Save. and the powered by Shopify is removed from your store.

You have successfully removed the powered by Shopify from the footer. Although we have used the Shopify Debut theme for this example, it works perfectly for all the available themes. But for some reason, if it doesn't work for you, then you can try the remaining methods.
⭐Note - If you have your password protection page enabled, then the powered by Shopify may also appear on your “Opening soon” page. To deal with this, you will need to delete the text under the “Powered by Shopify HTML” box and hit the save button. Watch this video from Shopify Help Center for further assistance.
#2 Remove Powered by Shopify via Shopify Edit Code Option
Another way to do this is by using Shopify’s Edit code option. For those of you who love to play with the coding aspect of the Shopify store, this method may just be the right approach for you.
Here are the steps to follow:
- Step 1: From your Shopify Dashboard, click Online store > Themes > Actions > Edit code.
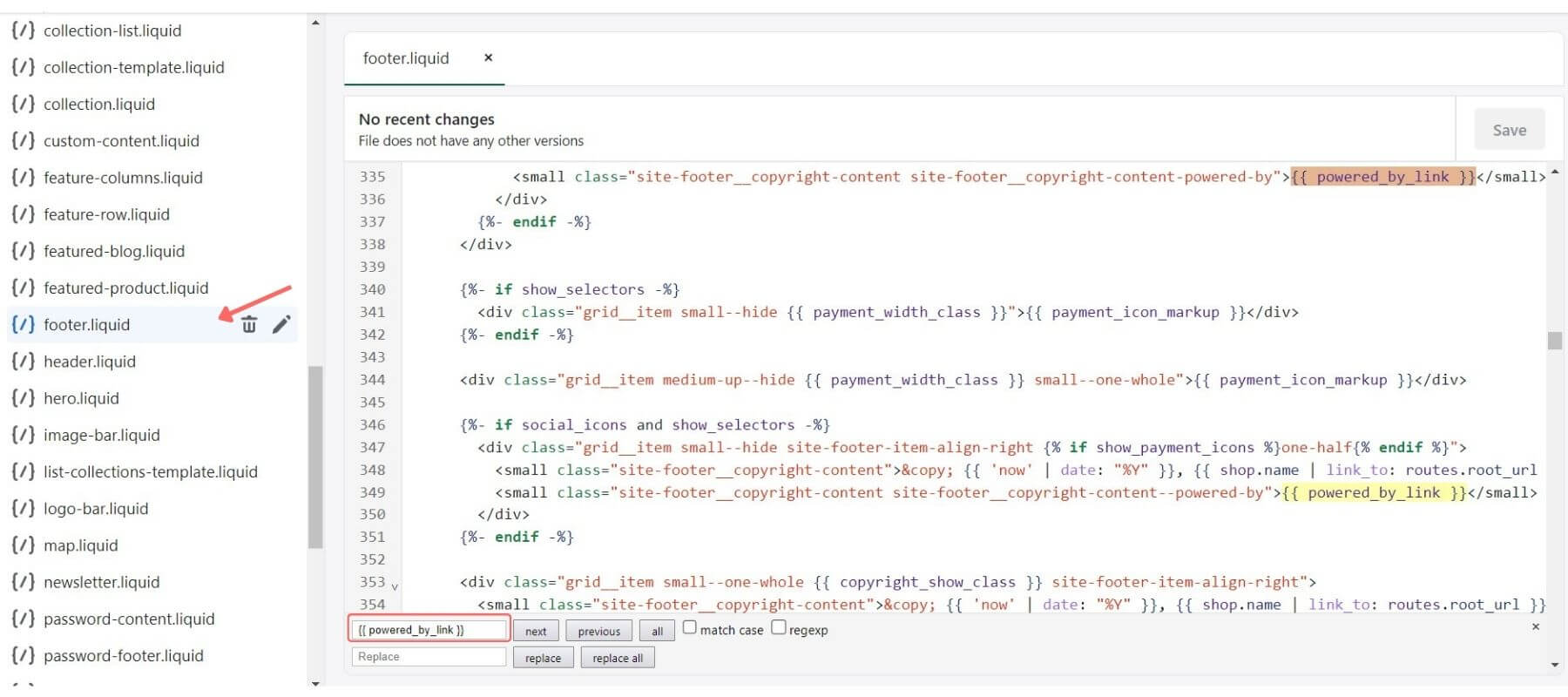
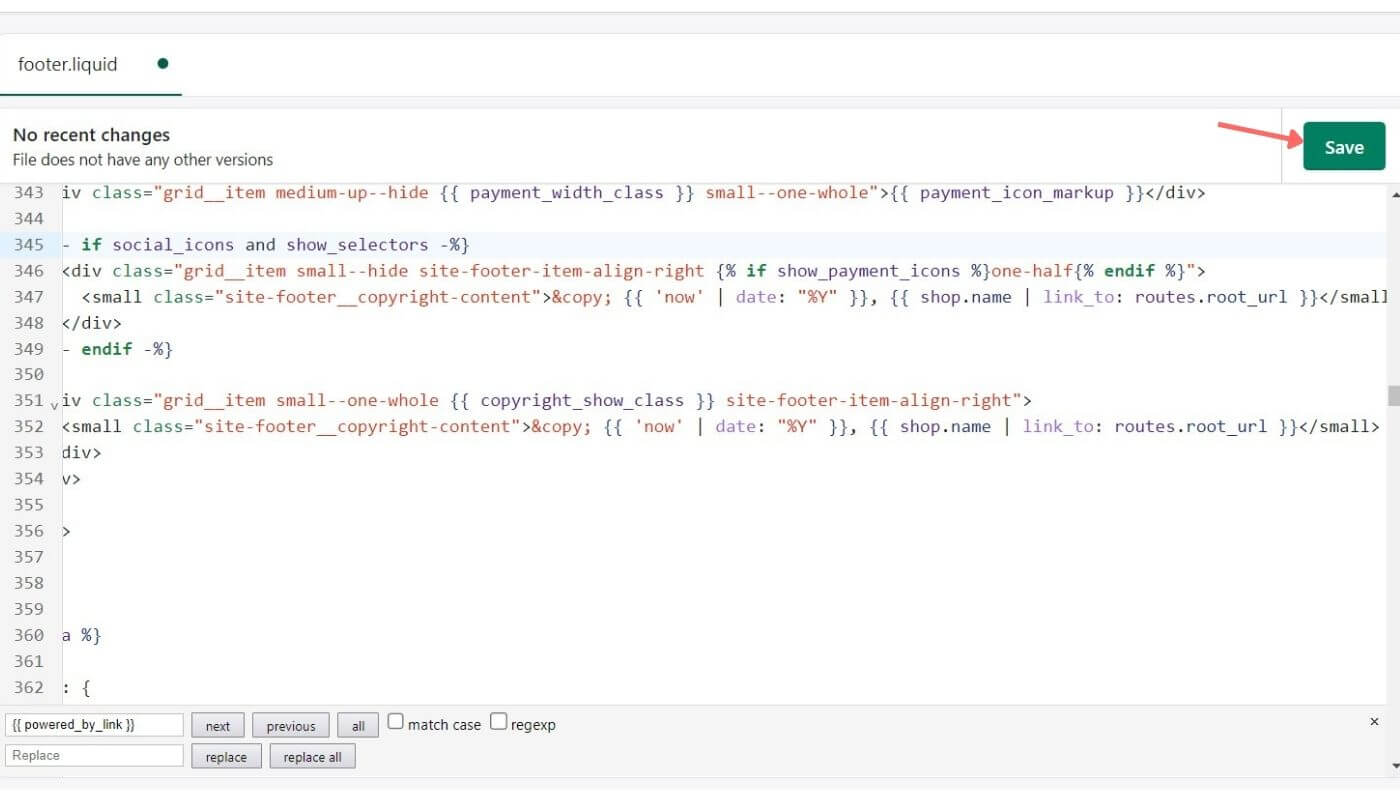
- Step 2: Select the Sections folder and open the footer.liquid file.
- Step 3: Press Ctrl + F key together (Windows PC) or Command + F (Mac), then a coding box will open on the right-hand side. Paste the following command into it and search.
{{ powered_by_link }}
In this example, the theme we're using i.e. Debut Theme has “powered_by_link” at 3 locations.

- Step 4: Now all the lines where {{ powered_by_link }} is written will be highlighted in front of you. Pay attention here.
For sectioned themes: <small class="”site-footer__copyright-content" site-footer__copyright-content–powered-by”="">{{ powered_by_link }}</small>
For non-sectioned themes: the code might vary a little, but should include {{ powered_by_link }}
Here, delete all the {{ powered_by_link }} lines of code from the opening tag to the closing tag.
- Step 5: After removing all of them, click on the Save button to save all the changes.

Now, to remove the ‘Powered by Shopify’ text from the Password page, select Sections > password-footer.liquid file. Search “{{ powered_by_link }}” and delete all of them. Hit Save and you're done.
Congratulations! You've successfully deleted Powered by Shopify from your store. If you decide to change your Shopify theme, you will need to follow the above steps again, as these changes are applied only to the selected theme.
Pro Tip! We don't always carry a Laptop with us, but if you want to take off the powered by Shopify code while on the go. You can simply use an Android or iOS device for that and follow the steps mentioned in Method 1.
Frequently Asked Questions (FAQs)
Is it Allowed To Remove Powered by Shopify?
Yes, you are. Regardless of whether you use free Shopify themes or a free trial for your online store, you are allowed to remove powered by Shopify.
How to Change Powered by Shopify?
Rather than deleting Powered by Shopify from your online store, you can also replace it with a statement of your own, such as "Powered by [your-brand-name]". Furthermore, putting your brand name in the 'Powered by' section can help you offer more value to your website.
Here are some simple procedures to replace the "Powered by Shopify" tagline with your brand name:
- Step 1: Log in to your store admin, then choose Online store in your admin dashboard.
- Step 2: Select the Themes > Actions > Edit Languages option.
- Step 3: Search the term Powered in the search filter, then in the “Powered by Shopify” box, replace “Shopify” with your brand name e.g. “Powered by LogBase”.
Note: This will replace the default 'Powered by Shopify' phrase in the footer.
- Step 4: Similarly, remove the current text from the “Powered by Shopify HTML” box. Here, you may insert the "Powered by [your-brand-name]" text or any other text you want to appear instead.
Note: This will change the default “Powered by Shopify” wording from your store's Password page.
Now click on the Save button to save all the changes and close the tab. By doing so, you have successfully enhanced the credibility of your Shopify store.
How Can I Remove ‘Powered by Shopify’ in Brooklyn, Dawn, or Motion theme?
For Brooklyn, Dawn theme, follow these steps:
- From your Shopify dashboard, click Online Store > Themes.
- From the Current theme section, select Actions > Edit Languages.
- Search Powered in the Filter items bar. Navigate ‘Powered by Shopify’, hit space, and click Save.

- Similarly, for the Password page, Go to ‘Powered by shopify html’ and delete the text or add your own. Click Save.
To remove ‘powered by Shopify’ from the footer of your Motion theme, follow these steps:
From your Shopify admin, click Online Store > Themes > Actions > Edit code.
- Navigate to the Snippets folder, click footer-logo-social.liquid file.
- Click Ctrl+F (Windows) or Command + F (Mac), and search “{{ powered_by_link }}”. The entire code line should look like this:
<p class="footer__powered-by{% if fisrt_instance %} small--hide{% endif %}">{{ powered_by_link }}</p>
- Remove the entire code line and click Save.
Why Can't I Get Rid of The 'Powered by' Tag From My Shopify Store?
Keep in mind that removing Powered by Shopify will only affect the customized Shopify theme. However, you can manually delete the "Powered by Shopify" wording from the newly uploaded theme or other themes in the Theme library using the processes discussed above.
Furthermore, If you're utilizing a premium Shopify theme created by a third-party theme developer. You will need to read the manual or contact their support staff for additional help in altering a third-party theme.
How Can I Remove Search Icon From Shopify?
Shopify search boxes often tend to assist your customers in finding any specific product or service. However, for some reason, you might not want it to show up on your Shopify website. To undergo this operation, below we have provided you with some easy steps to take.
- Step 1: Log in to your store admin, then choose Online store in your admin dashboard.
- Step 2: Select the Themes > Actions > Edit code option.
- Step 3: Navigate to Snippets, then click on icon-search.liquid file.
- Step 4: Now delete the contents of this file. To be specific, it should look something like this:
<svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-search" viewBox="0 0 37 40"><path d="M35.6 36l-9.8-9.8c4.1-5.4 3.6-13.2-1.3-18.1-5.4-5.4-14.2-5.4-19.7 0-5.4 5.4-5.4 14.2 0 19.7 2.6 2.6 6.1 4.1 9.8 4.1 3 0 5.9-1 8.3-2.8l9.8 9.8c.4.4.9.6 1.4.6s1-.2 1.4-.6c.9-.9.9-2.1.1-2.9zm-20.9-8.2c-2.6 0-5.1-1-7-2.9-3.9-3.9-3.9-10.1 0-14C9.6 9 12.2 8 14.7 8s5.1 1 7 2.9c3.9 3.9 3.9 10.1 0 14-1.9 1.9-4.4 2.9-7 2.9z"/></svg>
- Step 5: Now may now click on the Save button to continue.
After this, the Shopify search box should disappear from your Shopify store.
Hope this comprehensive blog answered your how to remove powered by Shopify from the footer query. If you have any questions related to this, please mail us at marketing@logbase.io. Feel free to subscribe to our newsletter 📧 for more interesting Shopify guides. Happy growing!🙂
People also read:
.svg)

%20(2).png)

.png)
.svg)
.svg)
.svg)
.png)

.svg)